以前 Web メディアサイトを実装した際に、参考として見ていた gori.me という Web メディアが / キーにサイト内検索のショートカットを実装していたのが印象的で、いつか自分でも実装してみたいと思っていました。
ショートカットってなんかコマンド感あってカッコいいですよね。 需要なんてほとんどないでしょうけど、自分のサイトにも実装してみたいと思います。

実装手順
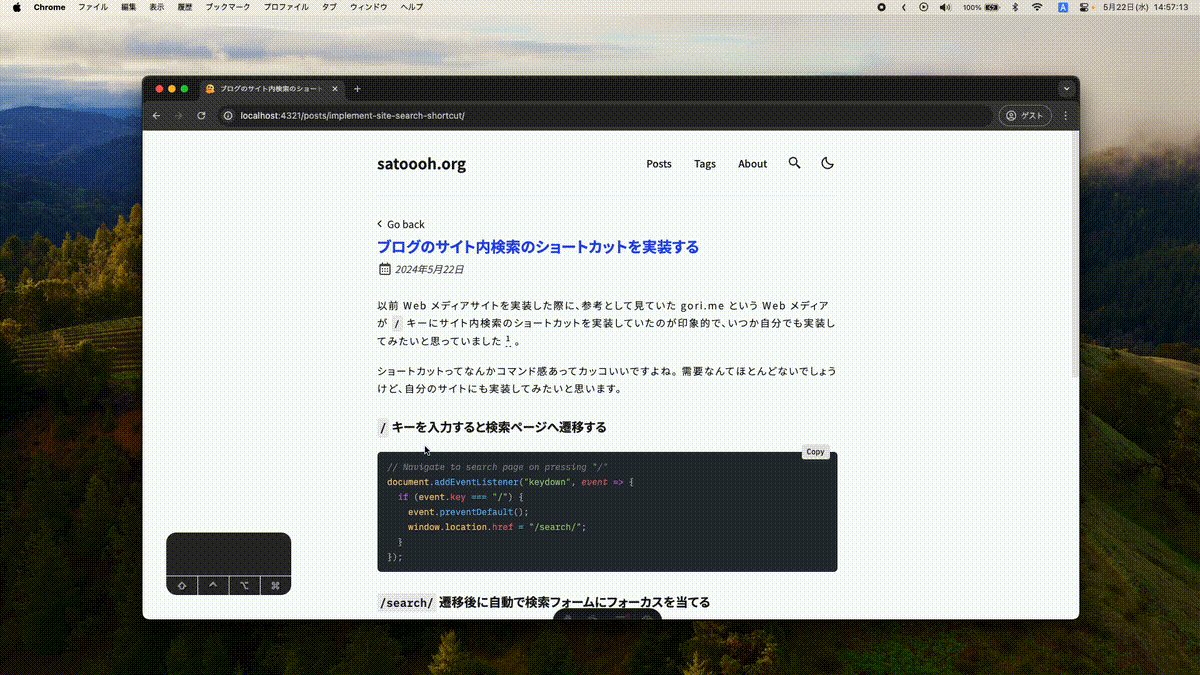
/ キーを入力すると検索ページへ遷移する
// Navigate to search page on pressing "/"
document.addEventListener("keydown", event => {
if (event.key === "/") {
event.preventDefault();
window.location.href = "/search/";
}
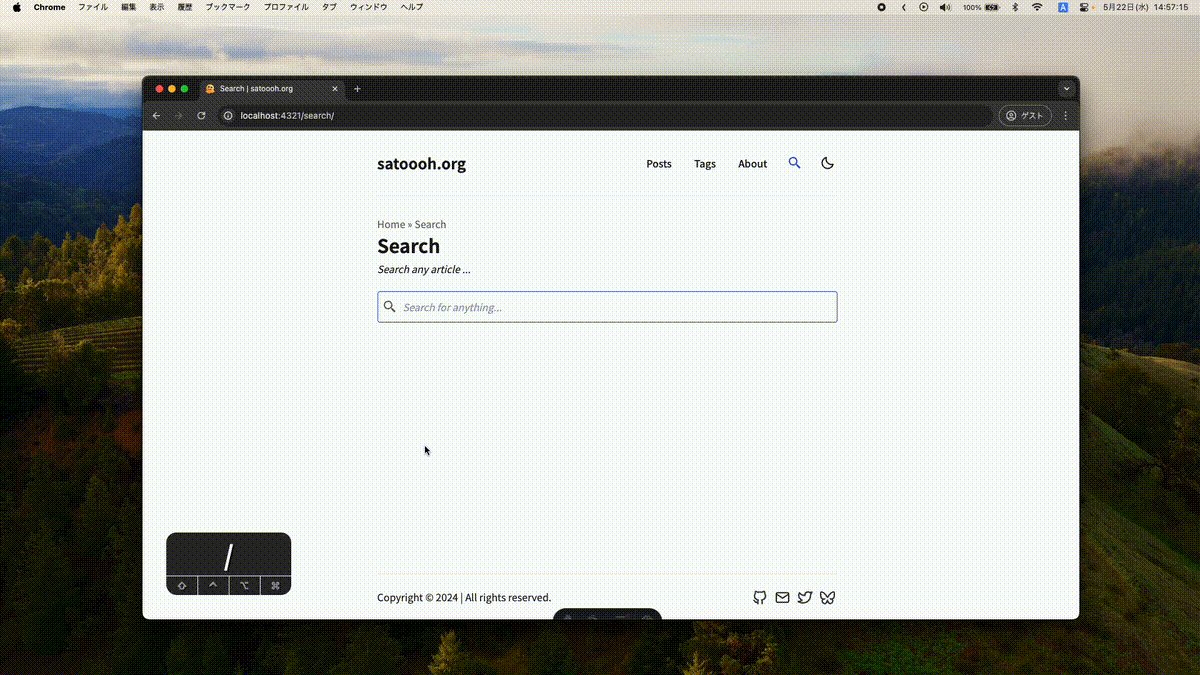
}); /search/ 遷移後に自動で検索フォームにフォーカスを当てる
さらに、キーボードショートカットで検索ページへ遷移する人はそもそもマウスで操作をしたくないと思うので、検索ページへ遷移したあとに自動で検索フォームにフォーカスを当てるようにしてみます。
// Focus on search input after page load
if (window.location.pathname === "/search/") {
window.addEventListener("load", () => {
document.querySelector('input[name="search"]')?.focus();
});
}以上の2点の JavaScript コードを挿入することで、/ キーによるサイト内検索ショートカットを実装することができます。
