ChatGPT(GPT-4)、すごいですね。毎日制限にかかっては泣いて、を繰り返しています。
今日は ChatGPT にコーディング作業丸投げして、自分は見守りつつ感想を投げていくだけの人をやったらどれくらいのものが出来上がるかを実験したのでその記録を紹介します。
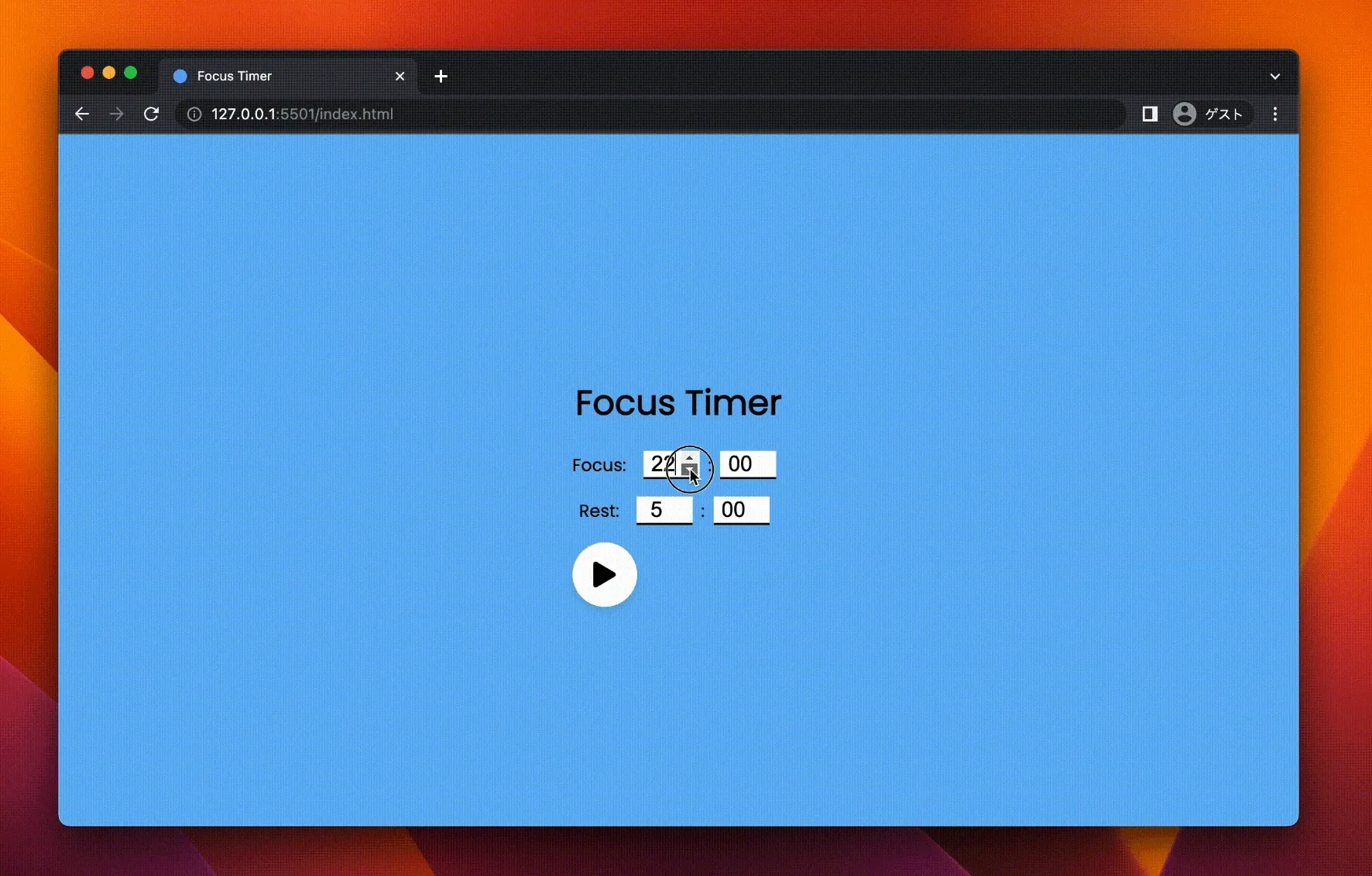
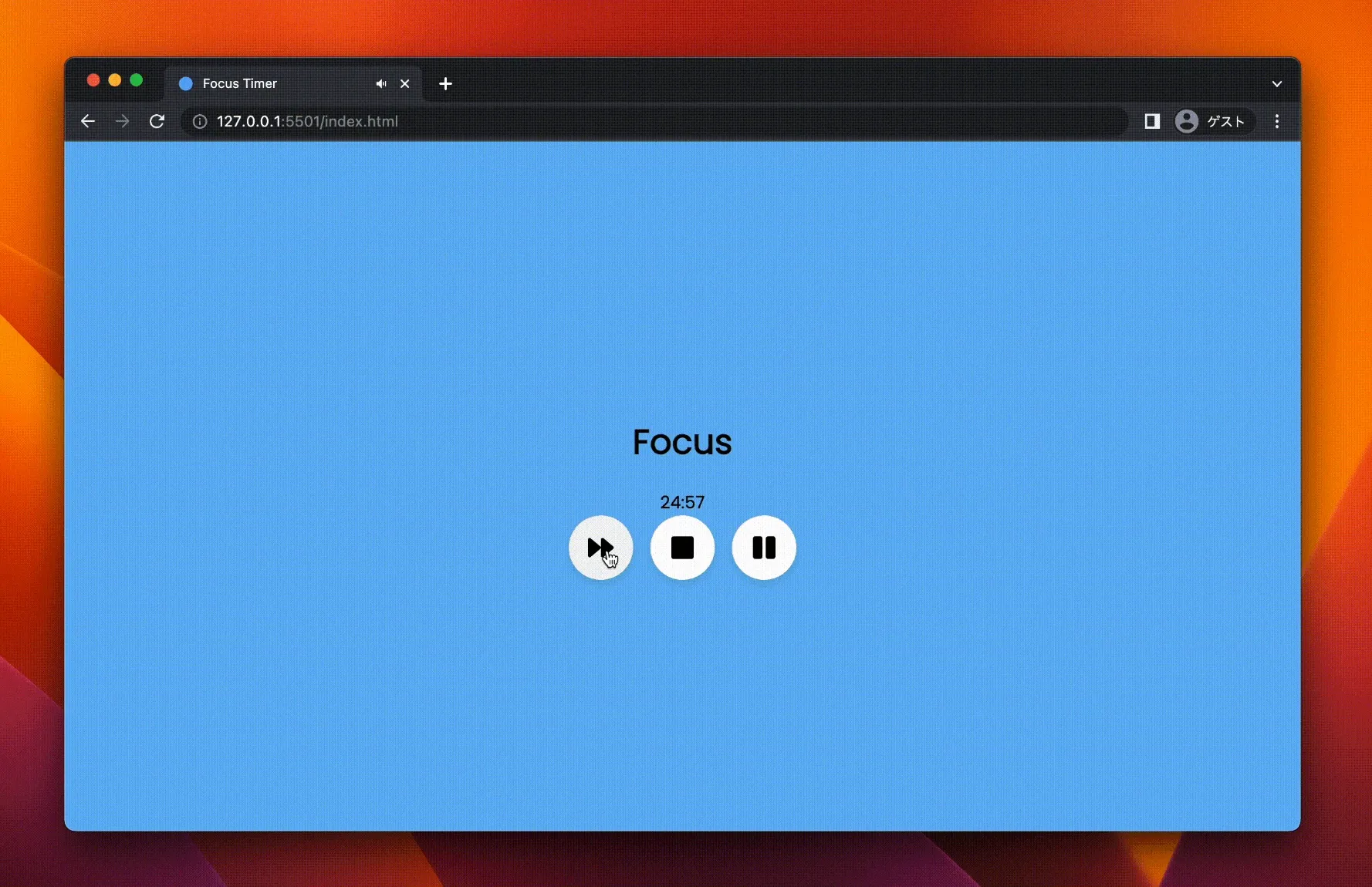
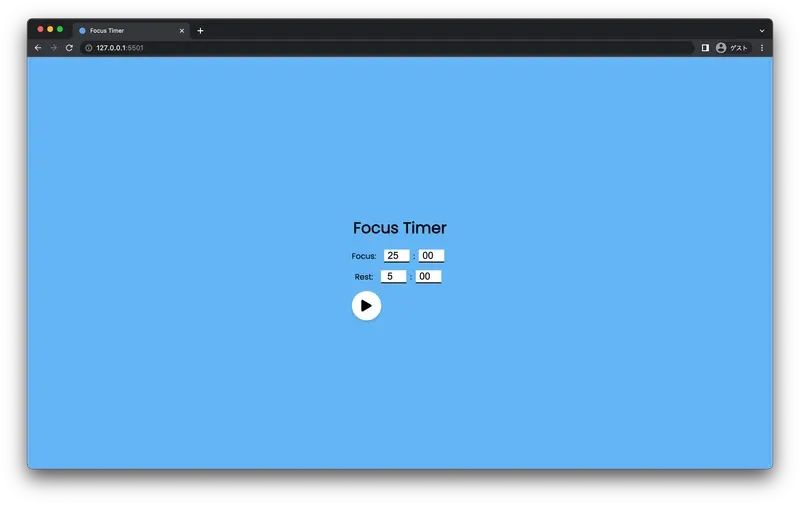
完成品はこちら↓


繰り返しますが、自分はChatGPTくんの出力をただ見守っていただけで、コーディング作業はすべて任せています。

制作過程
では、ここからやりとりを書いていきます。
Draft
以下の要件に従い、Web サイト上で動く JavaScript 製 Focus Timer アプリを開発してください。
## 要件
- アプリは index.html, index.js, style.css のみからなるシンプルな構成である。
- tailwind.css をスタイリングに用いる。
### 初期画面
- 初期画面は Focus, Rest の時間指定用 input form および start ボタンからなる
- Focus, Rest の2種類の時間を指定できる
- 時間指定の形式は mm:ss である
- 初期値は Focus=25:00, Rest=05:00 である
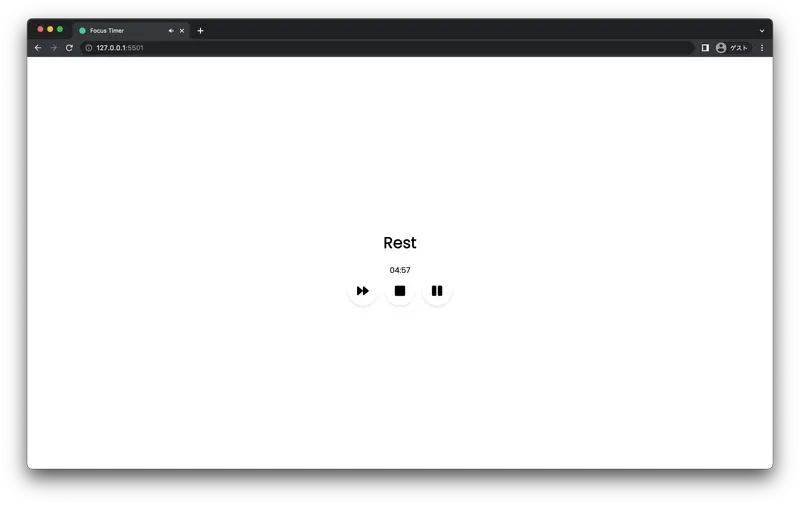
### countDown 処理画面
- start ボタンを押すと countDown 処理画面になり、 countDown 処理が始まる
- countDown 処理は Focus, Rest が繰り返される
- 状態が切り替わるタイミングで音がなり、背景色が変わる
- countDown 処理画面は現在の状態(Focus or Rest)および残り時間と、next, stop, pause ボタンからなる(これらは display: none; となっていたものが表示され、代わりに初期画面の要素が display: none; となる)
- next ボタンを押すと次の状態がスタートする
- stop ボタンを押すと初期画面に戻る
- pause ボタンを押すともう一度 pause を押すまでカウントが一時停止する
- countDown 処理中、残り時間がページの title として表示されるこれに対して、ChatGPTは最初にドラフトの大まかな実装を返してくれました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Focus Timer</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="app">
<!-- 初期画面 -->
<div id="initial-screen">
<!-- 時間指定用 input form および start ボタン -->
</div>
<!-- countDown 処理画面 -->
<div id="countdown-screen" class="hidden">
<!-- 現在の状態(Focus or Rest)および残り時間と、next, stop, pause ボタン -->
</div>
</div>
<script src="index.js"></script>
</body>
</html>/* ここに必要なカスタムスタイルを記述 */// DOM要素の取得
// ...
// タイマーの状態管理
// ...
// タイマーの設定値
// ...
// タイマーのインターバル制御
// ...
// タイマー処理関数
function timer() {
// ...
}
// 関数: 初期画面へ戻る
function resetTimer() {
// ...
}
// 関数: 次の状態へ
function nextTimer() {
// ...
}
// 関数: 一時停止
function pauseTimer() {
// ...
}
// イベントリスナーの設定
// ...
この概要を元に、詳細なコードを実装し、要件に従ったFocus Timerアプリを完成させてください。また、タイマーの動作やイベントリスナーなどの具体的な実装は、要件と独自の設計に応じて調整してください。
Draft の時点では中身の実装は空なので、ここから完全なコードを生成してもらいましょう。
v1
素晴らしいです。はじめに伝えた要件を満たす各ファイルの完全な状態を出力してください。いよいよ具体的な実装を進めてもらいましょう。


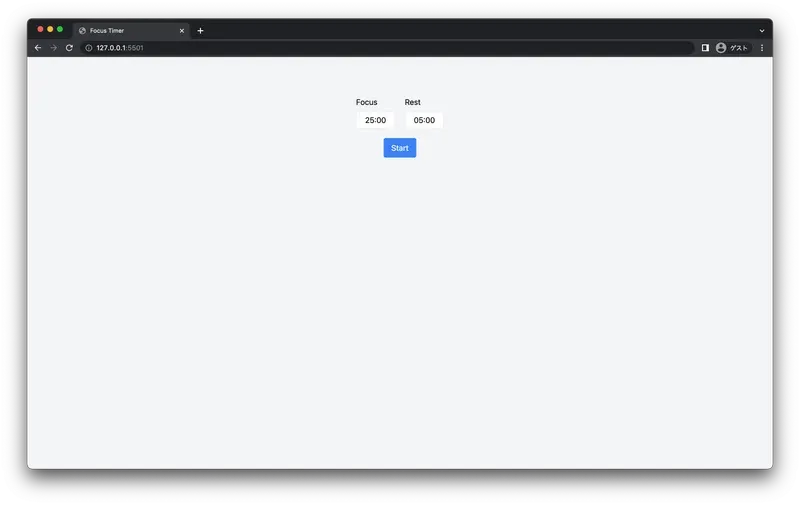
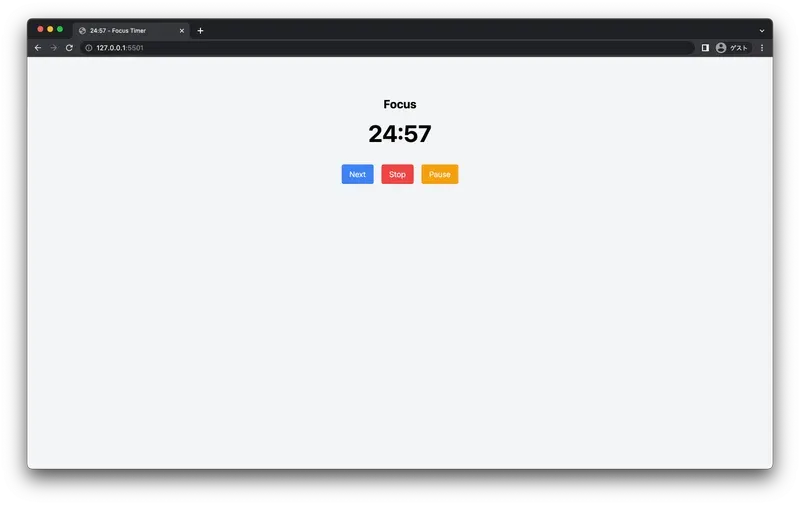
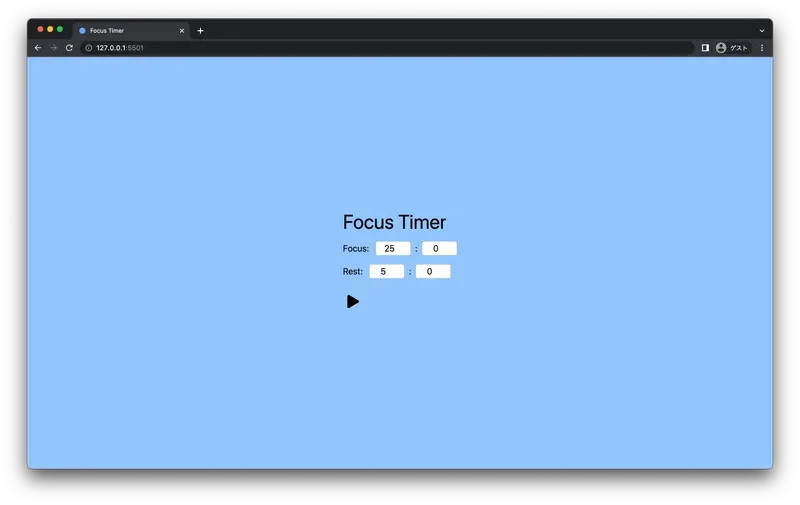
おお!!すでにそれっぽいです!!(今振り返るとスタイルはこれが完成で良かったかも)ただ、動作が一部正しくない箇所があるため、そこを指摘して更に改善してもらいましょう。
v2
ありがとうございます。本当に素晴らしいです。
以下にいくつか修正して欲しい点を追加するので、こちらを反映した修正版のコードを出力してください。
・Stop 処理をしたら背景色をリセットして欲しい
・背景色は、Focusでは青、Restでは緑にしてみるのはいかがでしょう。全体的に統一感のある配色にしてください。
・favicon も isFocus によって変えたい。その時の背景色と同じ色の favicon にしましょう。
・各ボタンをアイコンに変えてください。
・要素はもう少し大きくてもいいです。画面の中央に来るようにしてください。
・ビープ音ではなく、もう少し分かる音がいいです。Focus→Restではリラックスできるような、Rest→Focusでは切り替えて集中できるような音がいいです。

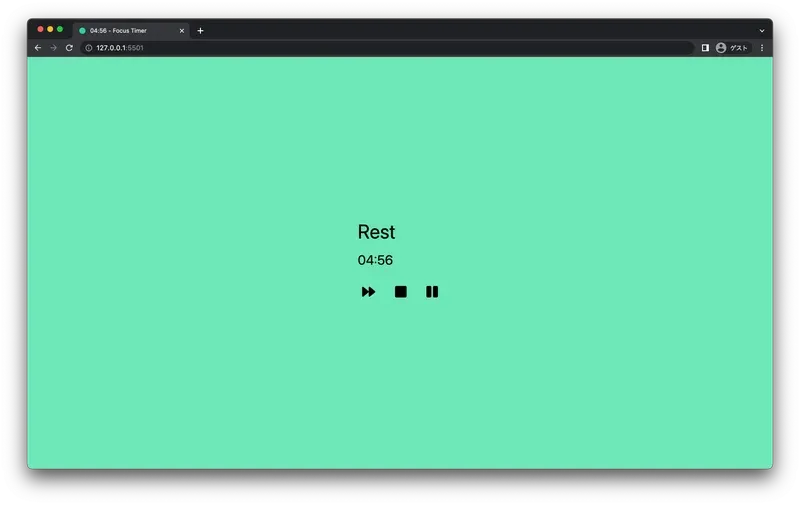
スタイルは割と文句なしかもしれません…ただ、実装時に存在しない音声ファイルを参照していたりなど気になる点がいくつかあるため、もう少し調整してみましょう。
v3
ありがとうございます。
・faviconは svg で構わないので、 svg ファイルのコードとともに修正箇所を出力してください。
・各ボタンに hover 時の挙動を追加してください。
・mm:ss の input 箇所に 2 などの不適な値をいれると NaN:NaN となってしまいます。これを修正するため、 : 箇所の前後で input を2つに分けましょう。また、それぞれの input 箇所にもスタイルを追加してください。
・focus-sound.mp3 と rest-sound.mp3 はどこで入手すればよいでしょうか。結局、focus-sound.mp3 と rest-sound.mp3 は https://soundeffect-lab.info/ から入手しました。


<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" stroke="none" fill="#60A5FA" />
</svg>シンプルなsvgとは言え、画像も生成してくれて感動です。動作はかなり正しくなり、ほぼ要件通りに動くようになりました。あとは細かい指摘をします。
v4
ありがとうございます。以下の変更を施した修正版のコードを出力してください。
・input field のスタイルを、 input 感が無いようにおしゃれにしたいです。
・文字のフォントもアイコンに合った少し丸みを帯びた web フォントを採用しましょう。
・start時にも rest→focus の音が鳴るようにしてください。
・要素は中央揃えしてください。

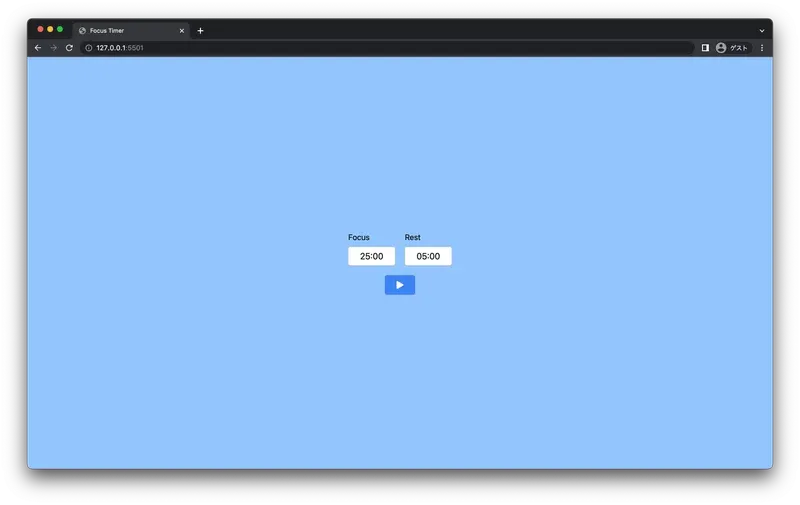
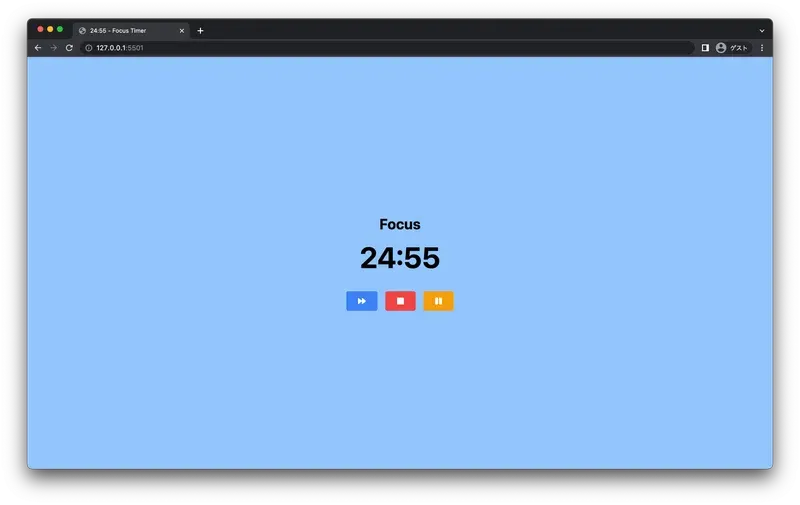
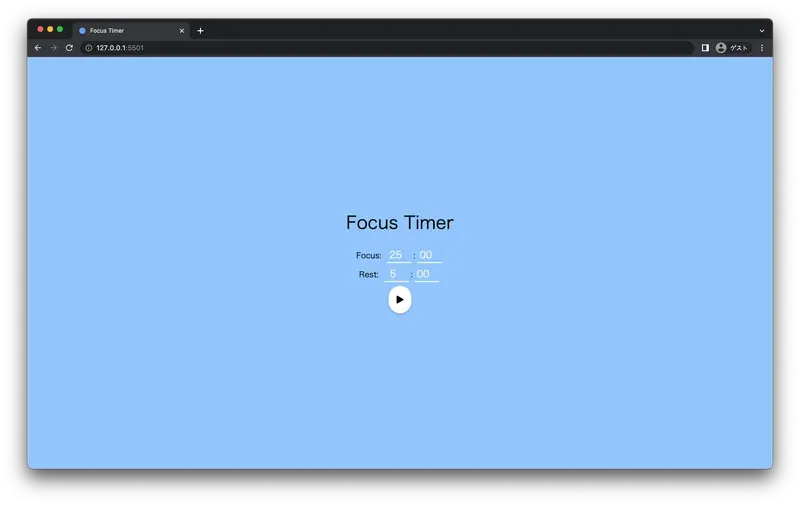
動作については完璧です!ポモドーロタイマーとして実用的なものになったと思います。あとはスタイルを調整したいですね。
v5
ありがとうございます。しかし、以下の点で修正が必要なようなのでこちらを修正したコードを出力してください。
・ボタンが正円でなくなってしまっているので、サイズを大きくして正円にしましょう。
・フォントが正しく適用されていないようです。 font-varela に関する設定が無いため、正しく適用されていないようです。Poppinsなどはいかがでしょうか。
・stop 時に初期画面に戻る際、次に start をするときはかならず focus の状態から始めたいです。

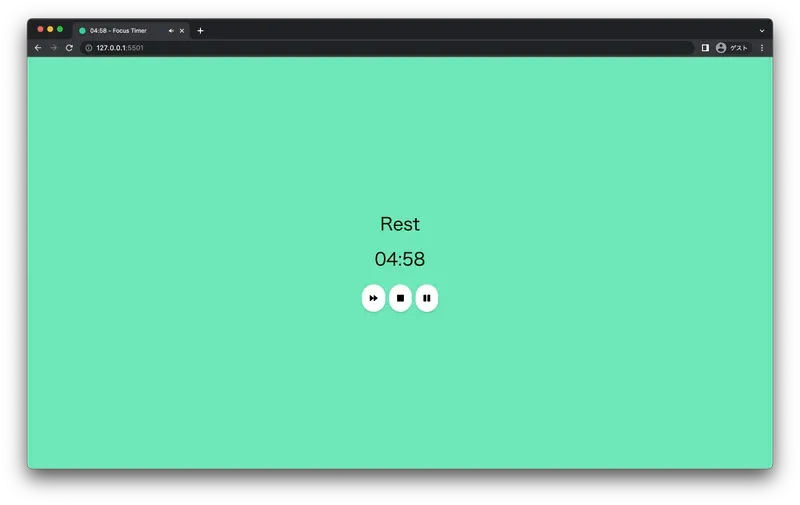
ある程度整ったデザインになりつつ、正しく動作するアプリが出来上がりました。自分は指示をしているだけで、コードには一切触れていません。細かいスタイルは調整の余地がありますが、今回は目的とするアプリが満足行くクオリティで実装できたため実験を終わりとしましょう。
今回生成されたコードは↓の repo から見ることが出来ます。コミットログを参照してください。
感想
いやー、ChatGPTで動くアプリが出来上がってしまいましたね。処理が比較的シンプルとは言え、最初の仕様をしっかりと満たし、かつ追加の要望にも答えてくれて大満足です。GPT-3.5では全然動かないコードを生成したりしていたので、GPT-4でここまで動作するコードが実際に生成できたのは驚きでもあります。
今後はChatGPTに要件をしっかり伝えて、生成するアプリを眺めるだけのお仕事も出てきそうですね。すぐそこまで到来している未来が楽しみです。